431 Using Microsoft InfoPath 2010 with Microsoft SharePoint 2010 Step by Step
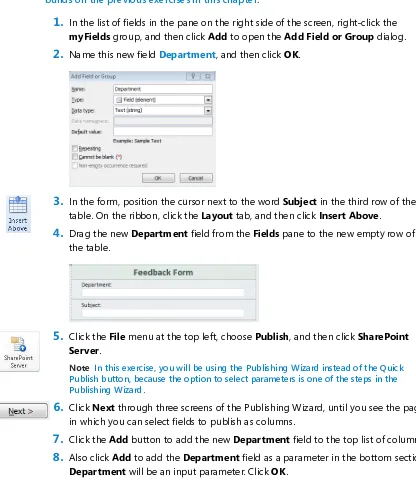
Teks penuh
Gambar




Dokumen terkait
Bukti Setor Pajak Asli (SPT Tahunan dan Pajak 3 (tiga) bulan terakhir atau SKF).. Identitas (KTP/SIM) Asli yang masih
* Memperoleh paling sedikit 1 (satu) pekerjaan sebagai penyedia dalam kurun waktu 4 (empat) tahun terakhir, baik di lingkungan pemerintah maupun swasta termasuk pengalaman
Akhirnya dari latar belakang masalah tersebut di atas penulis tertarik untuk melakukan penelitian tetantang “ Implementasi Metode Demonstrasi Pada Pembelajaran
(2a) Penerimaan pajak penghasilan sebagaimana dimaksud pada ayat (2) huruf a telah memperhitungkan penurunan tarif PPh Badan dalam negeri sebesar 5% (lima persen), untuk
Dengan menggunakan analisis jalur untuk pengujian hipotesis dalam penelitian ini, maka hasil yang diperoleh adalah bahwa aset tetap dari entitas-entitas bisnis yang
Berdasarkan hasil analisis dapat disimpulkan beberapa hal: (1) penanda kohesi gramatikal yang terdapat pada wacana lirik lagu campursari koplo karya Sonny
Demokrasi dalam arti liberal biasanya dimaknai mirip dengan logika ini. Demokrasi semata-mata diletakkan sebagai suatu ideologi yang meletakkan rakyat di
هبدبيتبب ، هنثإب نلخا يفل